La « ligne du temps » ou « timeline » est en vogue depuis une paire d’années déjà. Elle permet de mieux visualiser certaines données mais aussi de créer très facilement un storytelling multimédia. Petit tour d’horizon des outils gratuits permettant à ce jour de réaliser sa propre timeline:
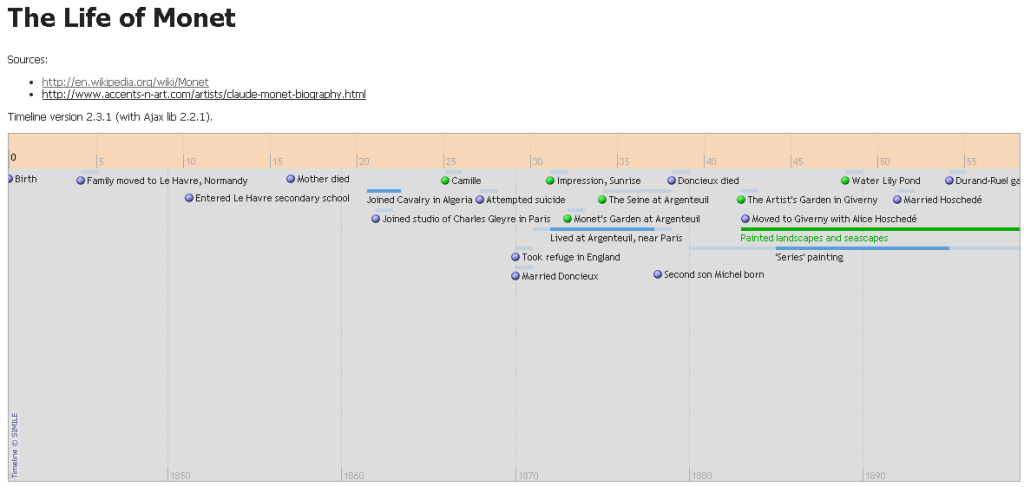
- SIMILE Widgets présente un design plutôt rudimentaire mais a l’avantage d’être en open-source.
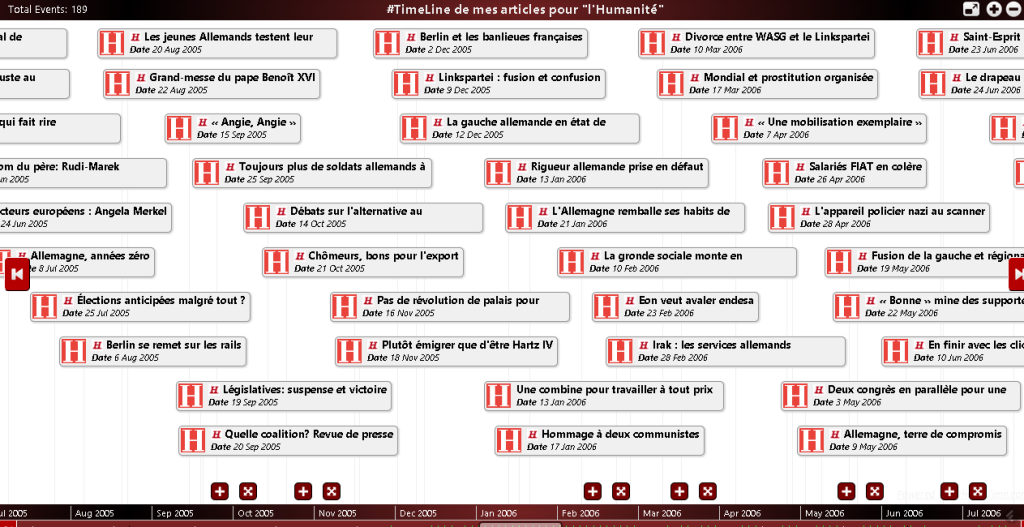
- Whenintime offre des pop ups qui s’affichent au passage de la souris. Pratique pour mettre en forme ses archives en un temps record. Minute auto-promo:
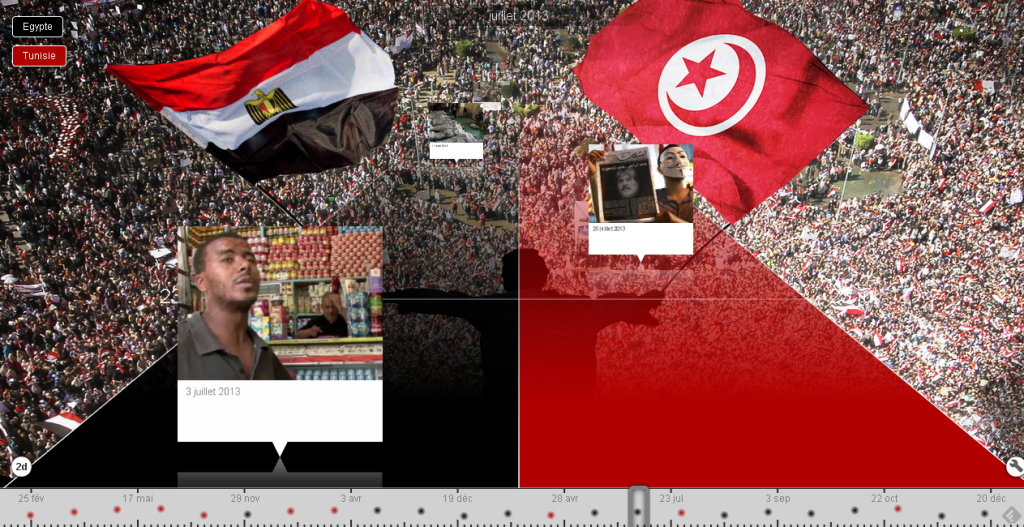
- Myhistro conjugue merveilleusement le temps à l’espace au risque toutefois de devenir difficile d’accès pour le lecteur.
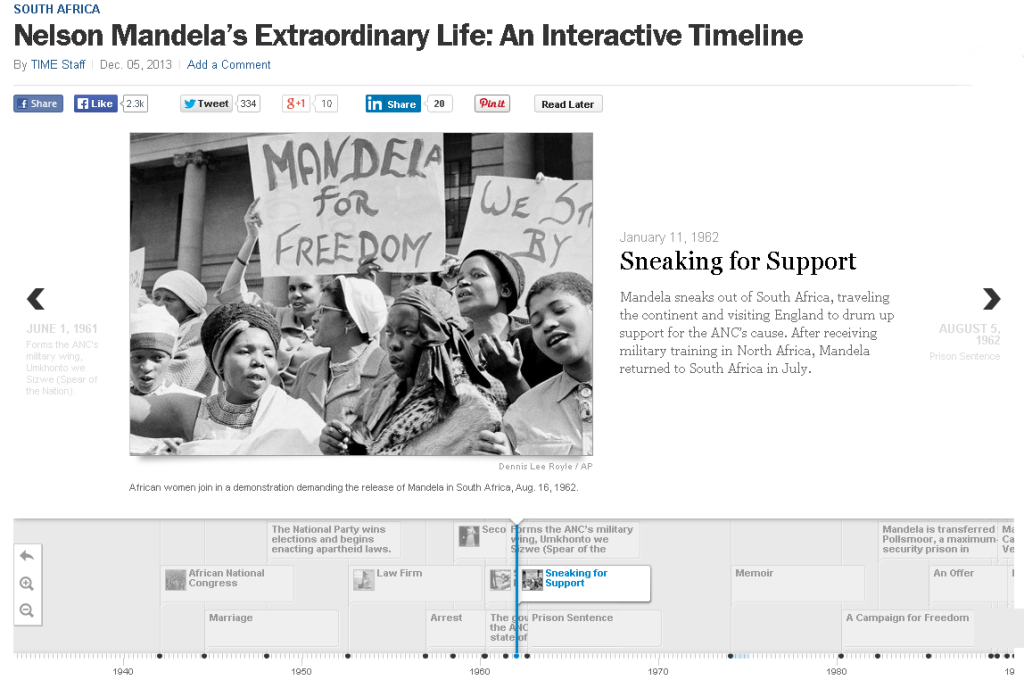
- Timeline JS est de loin mon favori…et apparemment aussi celui des rédactions d’ARTE, lemonde.fr, NYT, etc. Cet outil permet d’intégrer facilement beaucoup de contenus multimédias (vidéos, photos, Google maps, tweets, pages Wikipédia, sons Soundcloud, etc.), les polices sont personnalisables et l’application est responsive.
Deux autres outils permettent de créer de jolies timelines mais leurs versions gratuites ont des limites:
- Tiki-toki en accès gratuit ne permet pas de créer plusieurs timelines, d’intégrer sa timeline dans son site, d’utiliser la fonction groupe pour réaliser la timeline à plusieurs. Par contre, une timeline en 3D est maintenant possible.
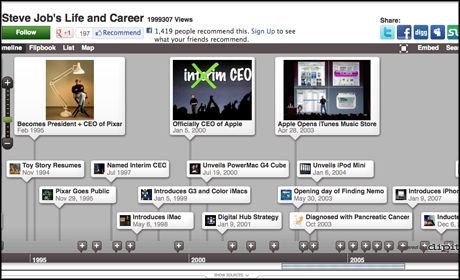
- Dipity en accès gratuit ne vous permet de créer que trois timelines avec 150 évènements chacune maximum. Seule la fonction premium permet de télécharger la timeline. Mais le design permet d’intégrer aisément photos et vidéos et il est possible de partager sur les réseaux sociaux chaque évènement de la chronologie.
Et bien d’autres outils existent encore comme Timetoast, TimeRime, Preceden.

Cette œuvre est mise à disposition selon les termes de la Licence Creative Commons Attribution – Pas d’Utilisation Commerciale 4.0 International.
Sur le même thème:
#Timeline: dans quel cas l’utiliser?